
How Does the Internet Work? Part 2 - Breaking a Website
Discover how to dissect a website by breaking it down into its core components
Introduction
This part's title might be a little bit deceiving; as you might think of it as hacking the website, and shutting it down. Sorry to disappoint you, but this is not what the title amplifies. The first part of this series finished at the website's web server replies back to your browser with the necessary HTML, CSS & JS files so that the browser can render the website. What the title indicates is to break down the website to its components (HTML, CSS & JS), and have some fun playing with them. In order to do so, we need to open a browser (firefox...E.g.), navigate to google.com or any other website and turn on the developer's tools.
Dissecting a Website
First things first. I'll start by giving a simple explanation to each component.
HTML
- stands for hyper text markup language.
- responsible for the structure of a web page.
- consists of elements represented in it by tags.
CSS
- stands for cascading style sheet.
- from the name, it describes the style of a HTML page and how HTML elements should be displayed.
JavaScript
- the programming language of HTML and the web.
- used in writing the elements' handlers to interact with the backend.
Breaking a Website
Let's get to the fun part.
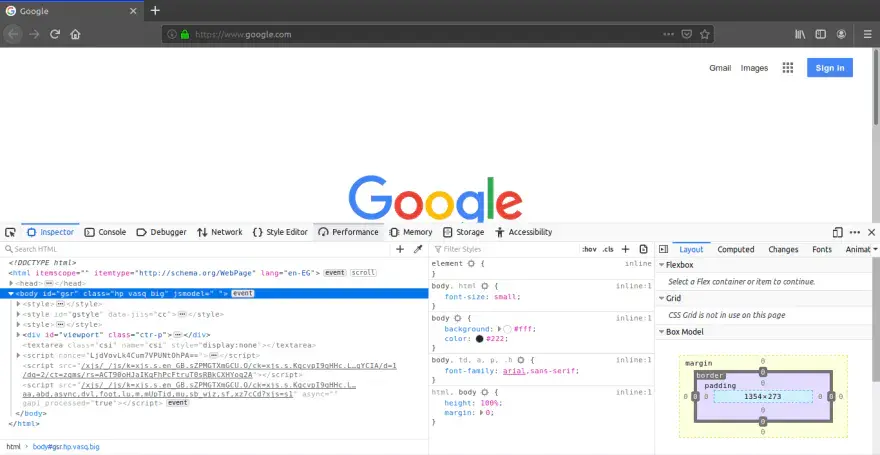
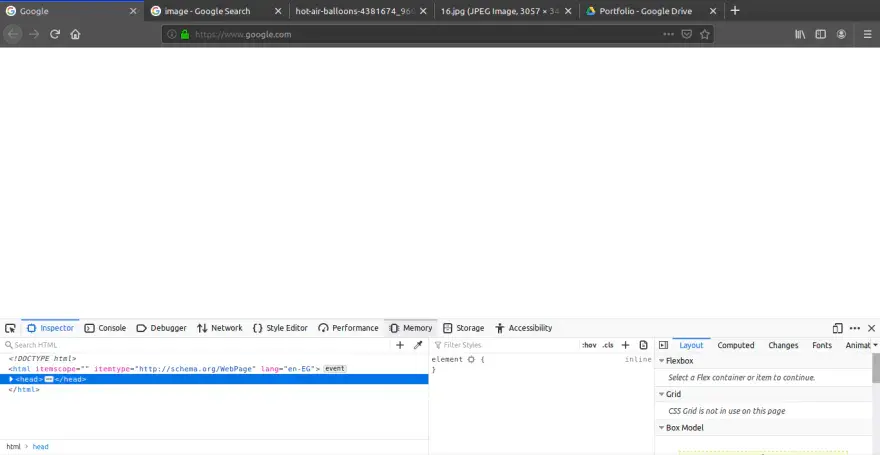
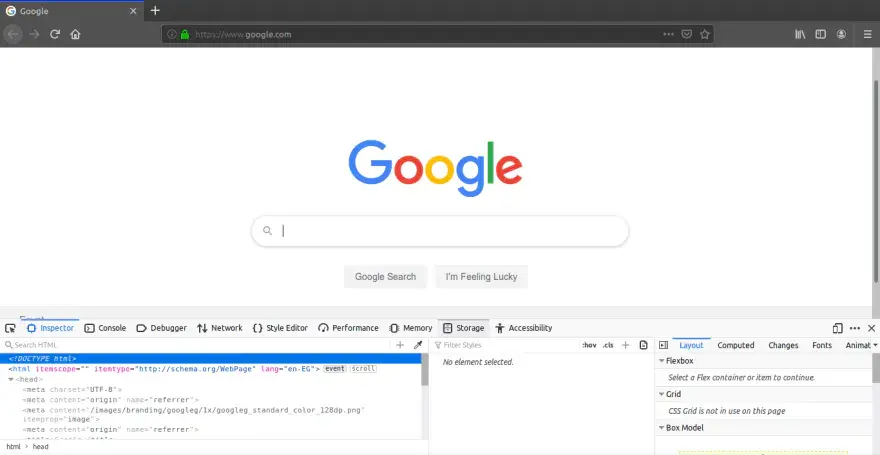
In order to turn on the developer's tools, you need to click on the settings menu icon which usually looks like three vertical lines or dots, then choose Web Developer (Firefox), and check the toggle tools tab, you should be getting a result like this.

From the image, you can see that Google's home page HTML is located on the left of the image and right next to it is the CSS. Now we're going to play with the HTML code, and try to do the following:
- Change Google Search Button To Your Name Search.
- Delete I am Feeling Lucky Button.
- Delete the whole html code.
Let's start with the first one:
In order to do so, we need to activate pick an element from the page button, located next to the
inspector tab to the left, by either clicking on it or by clicking Ctrl+Shift+C
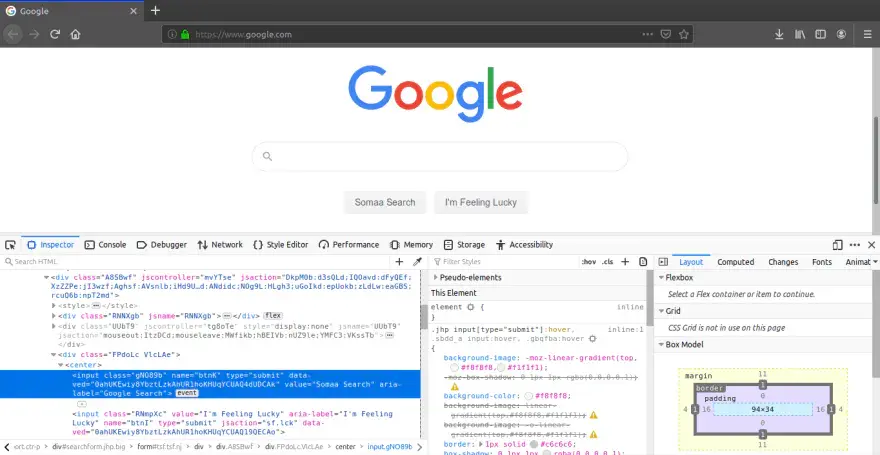
from the keyboard. Then, we pick the element we want to edit so we're going to pick Google Search
for this one. The tools immediately highlights the html code for this button to you. What we're
going to do is to change the value attribute to Your Name instead of Google, press ENTER, and
voila you have your own search button 😃.

The second one:
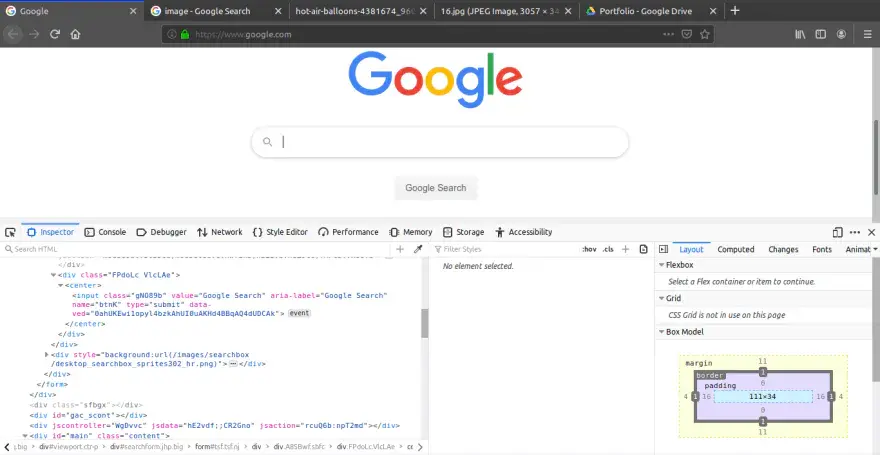
we'll follow the same steps as in one, but instead of changing the attribute value, we're going to delete the following line:

As the image shows, we successfully deleted the button. Can we do the same to the whole page, though?
The third one:
we'll do the same steps in two, but this time, we're going to delete the whole body tag code and see what happens.

As we can see from the image, the page is totally white; no google logo image, no buttons, no tabs, nothing at all. This is mainly because the code inside the body tag is the structure of the page. So, does this means you deleted google forever, and you might go to jail for this?! 😟. Absolutely not! What you just did is only deleting the copy of HTML code your browser got from Google's web servers for the request you sent earlier. If you enter google.com again in the browser's address bar and hit go, the process we talked about in part1 happens again, and you get another copy of the HTML code from Google's web servers so that your browser renders it and the full page shows up again like nothing happened.

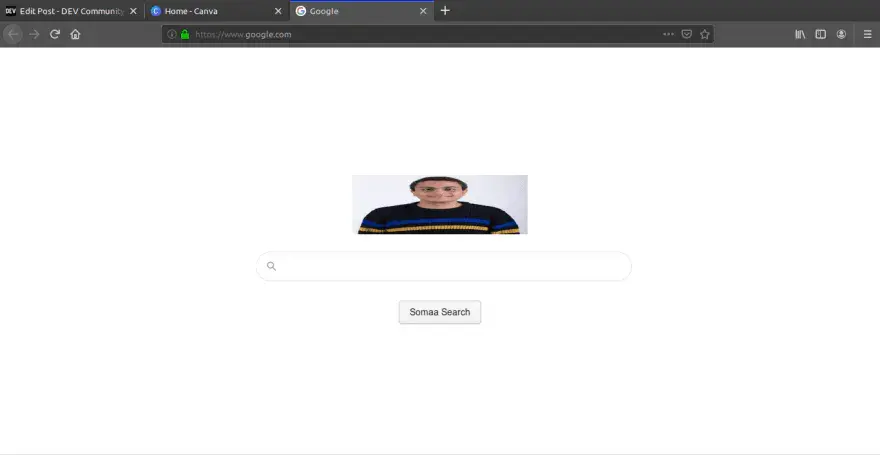
Here's what I did after I played a bit, I changed it to totally Somaa's Search Engine 😂.

Highlighted Keywords
| Term | Definition |
|---|---|
| Developer Tools | A set of software utilities integrated into web browsers, offering features for inspecting, debugging, and modifying web pages. |
| HTML Element | A fundamental building block in HTML, represented by tags, defining various document structures such as headings, paragraphs, links, and images. |
| Attribute Value | A value assigned to an HTML element's attribute, providing additional information about the element or specifying its behavior. |
| Body Tag | The |