
Customizing List Styles with CSS: Dress Your Lists to Impress!
A Guide to Enhancing HTML Lists with Advanced CSS Techniques
Introduction
Hey there, web wizards! 🧙♂️ Last time we dove into the essentials of HTML lists, understanding how they help us organize content in a user-friendly way. Now, let's jazz things up a bit! It's time to move from basic lists to beautifully styled masterpieces with the magic of CSS. Just as Edna from The Incredibles says, “Darling, it's all about detail.” So, let's get those details right!
Step 1: Clearing the Default Styling 🚫
First things first, let's strip away those default styles that browsers apply to lists. This is like setting a blank canvas before you start painting:

This CSS removes bullets/numbers and resets padding and margins, giving you full control over the list's appearance.
Step 2: Spicing Up Bullets and Numbers 🎨
Basic Customization
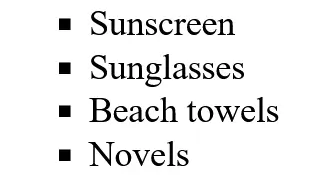
Now, let's add our own style! For unordered lists, you might go for something simple yet classy:

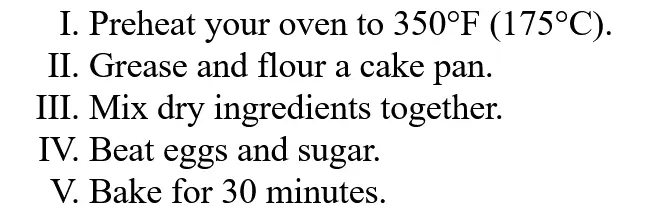
For ordered lists, choosing a different numbering style could spice things up:

Getting Creative with Custom Bullets
Want to get more creative? Replace standard bullets with images or emojis. This is like choosing the perfect accessories for your outfit:

This CSS uses a pseudo-element to add a sparkle emoji before each list item, making your list pop with personality!
Step 3: Adjusting Spacing for Readability 📏
Spacing is key to making your list readable. Let's adjust the padding and margin to ensure your content breathes:

These adjustments help your lists stand out from the rest of the content, making them easier on the eyes.
Step 4: Positioning Your List Style 📍
Sometimes, the default positioning of list markers doesn't cut it. Use list-style-position to tweak where your bullets or numbers sit:

Setting it to inside can change the look dramatically, often used for a more streamlined appearance.
Putting It All Together: A Stylish List Showcase 🌈
Let's see everything in action with a fully styled list:
This setup not only makes your list unique but also integrates seamlessly with your site's overall design.
And there you have it! You've gone from basic lists to custom-tailored displays of information. Remember, like any good design, it's all about expressing your style and enhancing user experience. Experiment with different styles and see what best fits your site's personality.
Next up, we'll explore how to create list using CSS counters. Stay tuned, and keep listing! 🎨👩💻